As a base framework, ArchitectUI Vue is powered by @vue/cli version 3.4.1 and Bootstrap 4 Vue implementation. It contains 15 handpicked Vue widgets and components that are perfectly integrated with each other in order to create a common design language.

In order to use this Vue theme you’ll need at least basic coding skills. Don’t worry, the theme has pretty straight forward coding and uses Vue Router for the navigation links.
How to use it
Vue Dashboard Star Admin is released under the MIT license, and the app can be built directly from sources
In order to understand the code and use the app, we need at least a basic knowledge about Javascript, Vue and command line tools (yarn, node, npm).
$ # clone the sources
$ git clone https://github.com/admin-dashboards/vue-dashboard-architectui-free.git
$ cd vue-dashboard-architectui-free
$ yarn # install modules
$ yarn serve # start the app in development mode
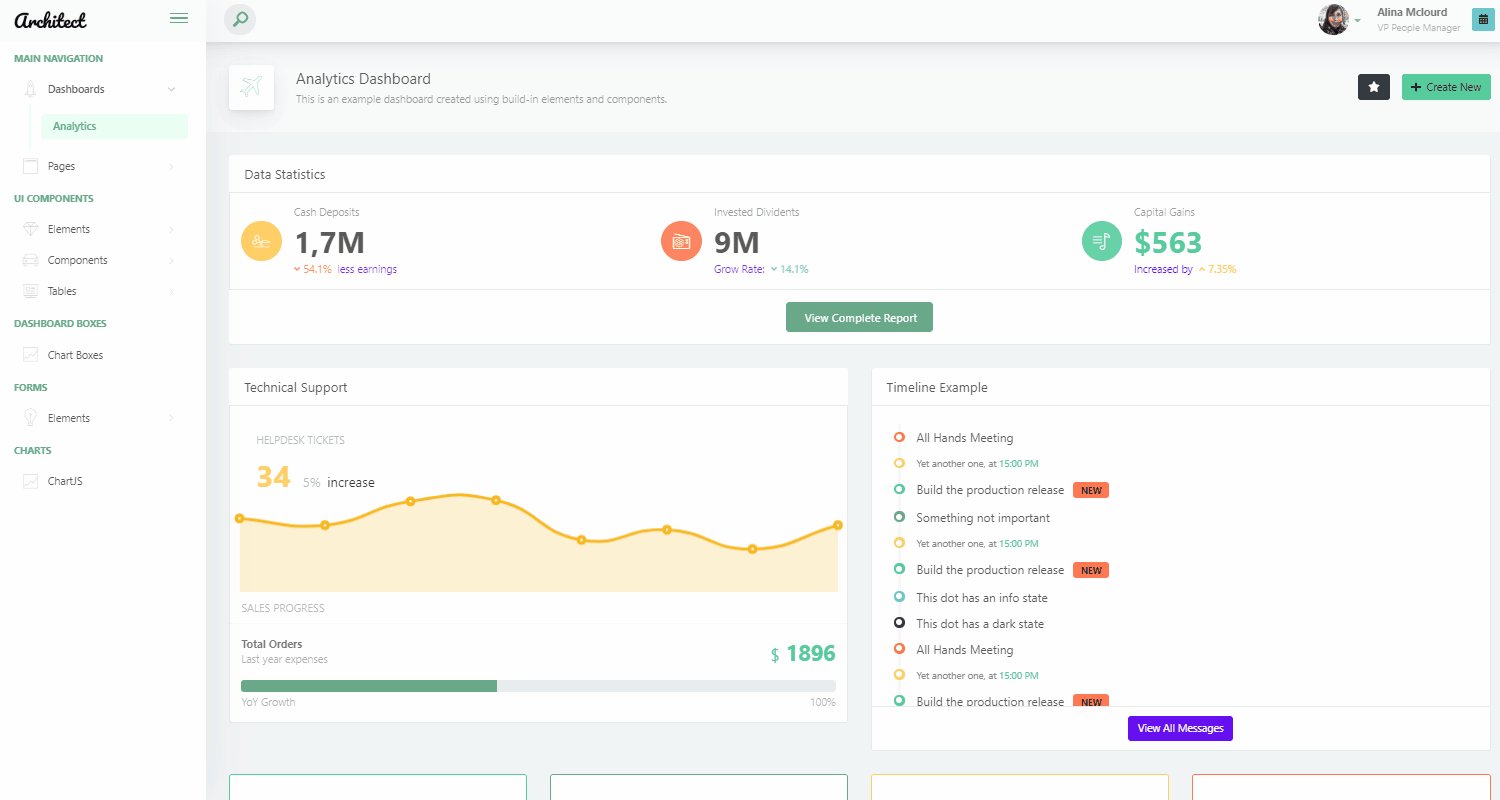
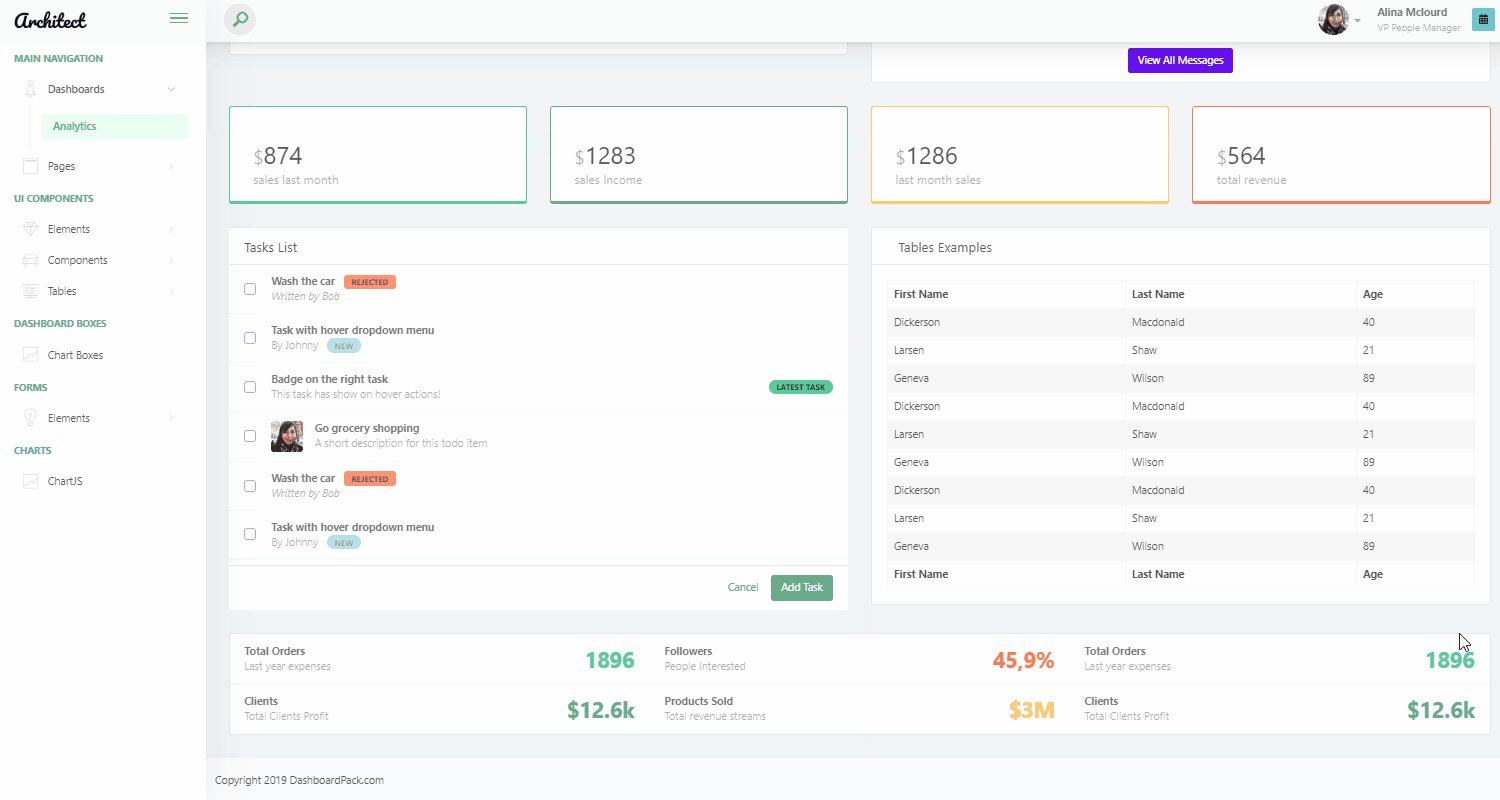
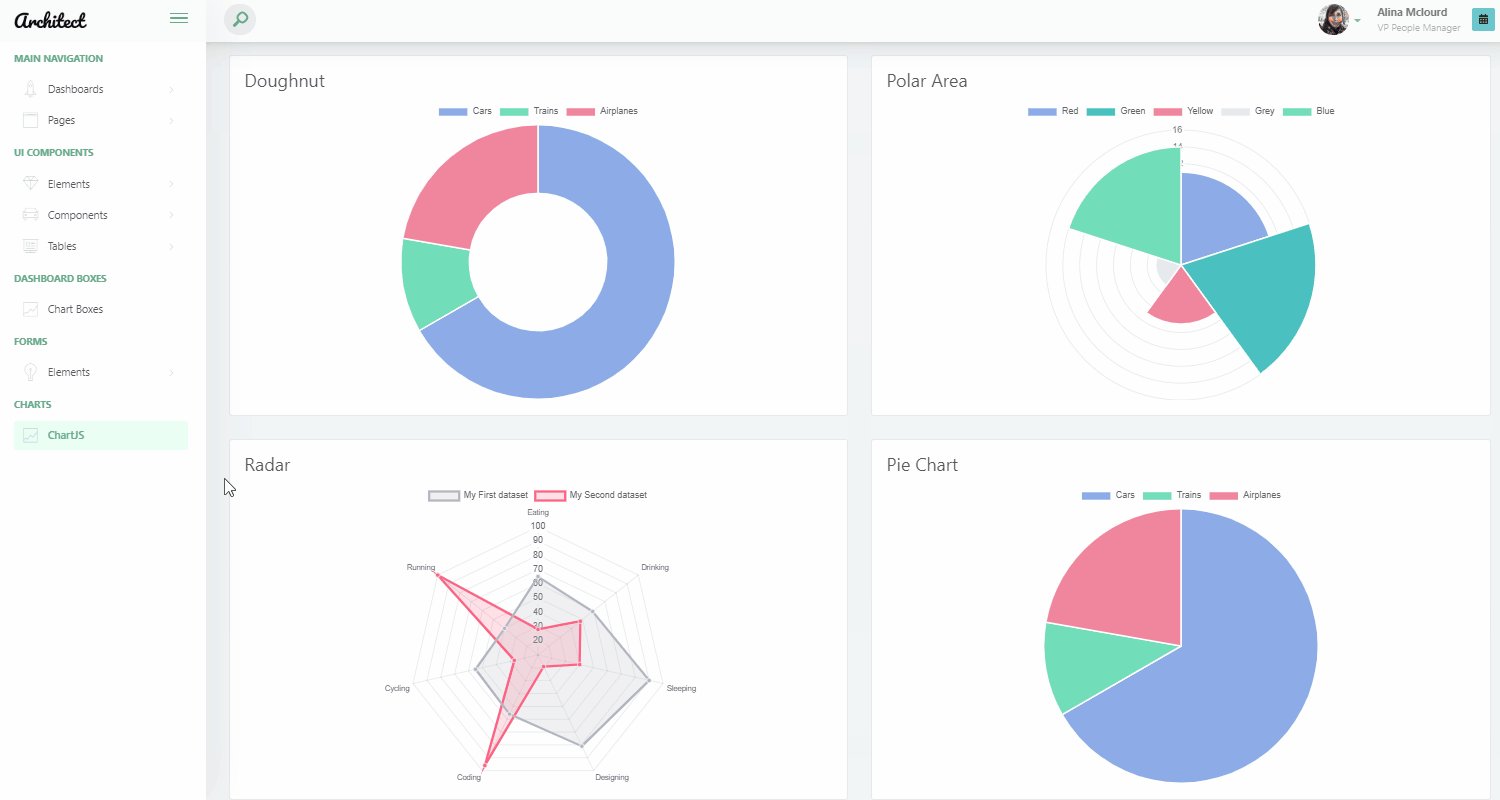
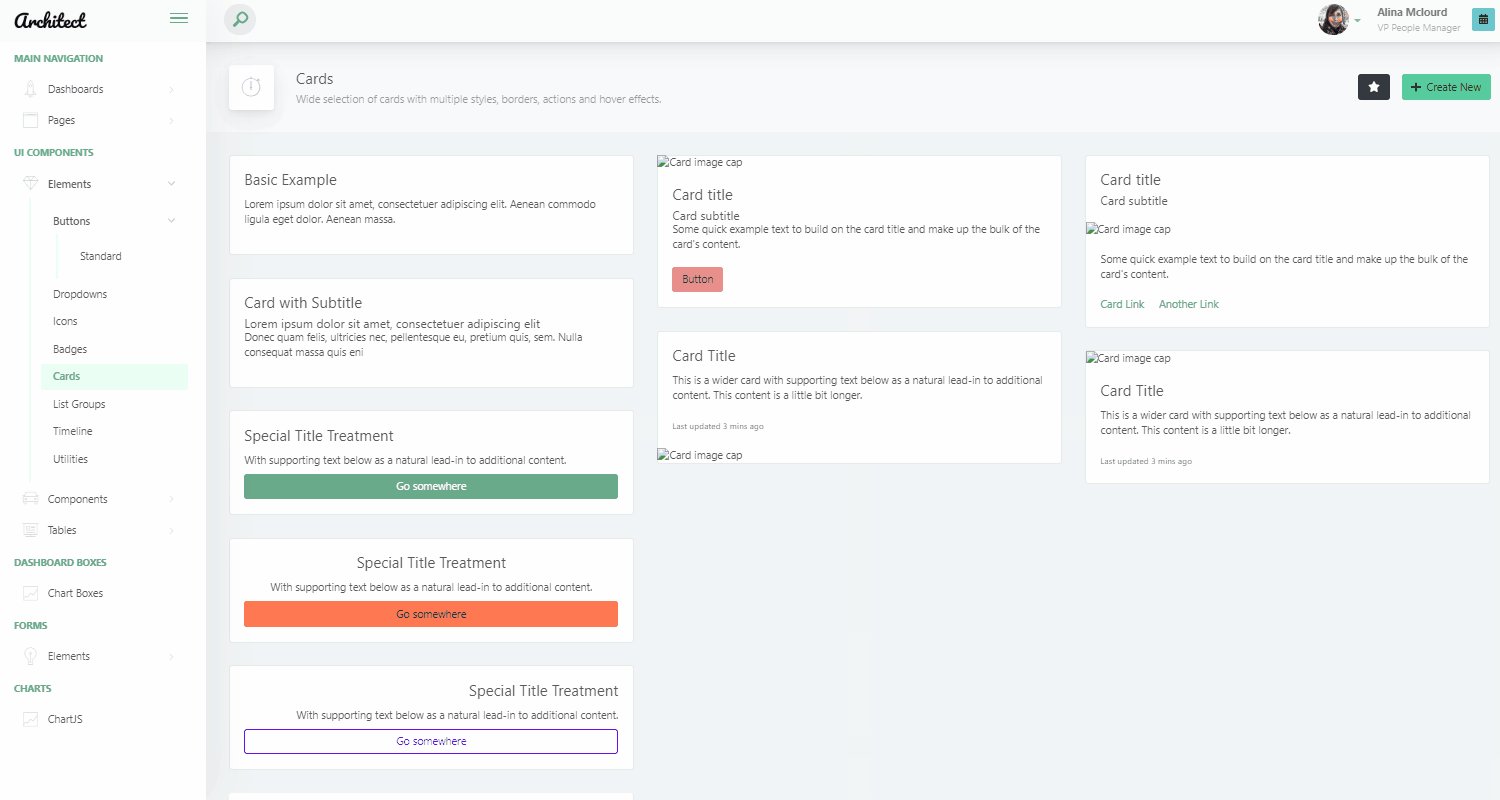
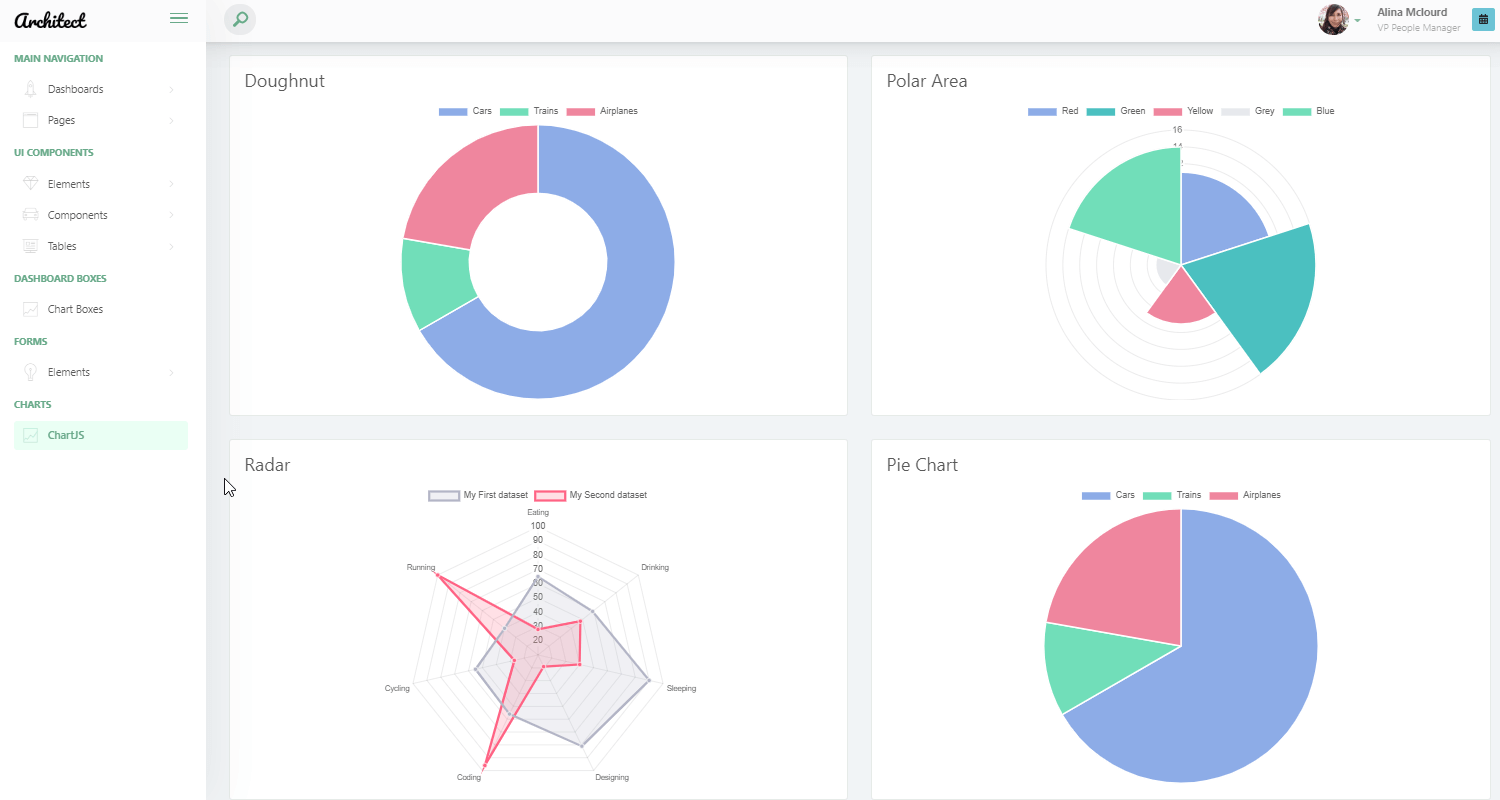
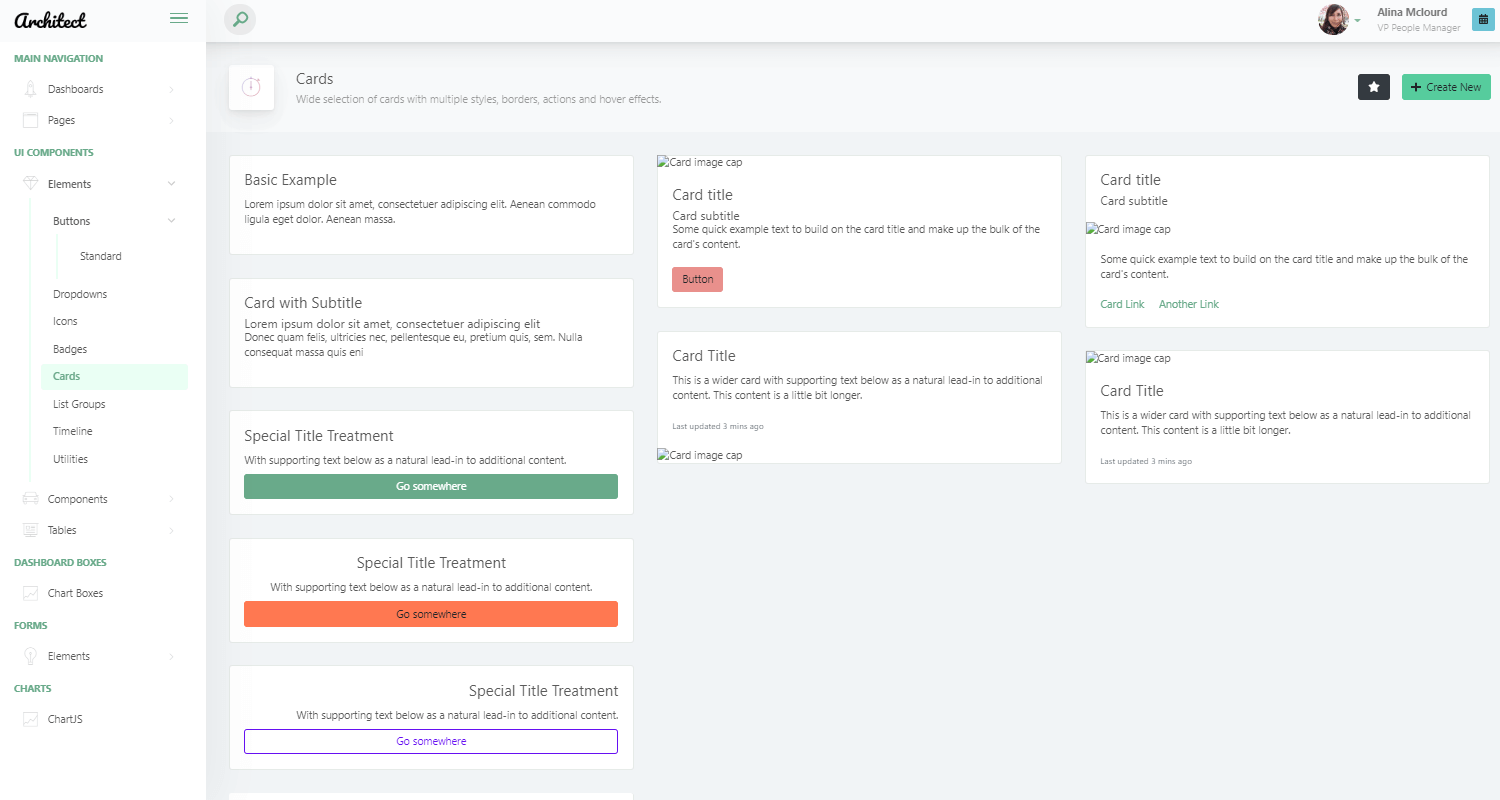
$ yarn build # production buildVue Dashboard ArchitectUI Screens


Vue Dashboard ArchitectUI Resources
- Vue Dashboard ArchitectUI - Github repository
- Vue Dashboard ArchitectUI - dashboard Live DEMO
Related Articles
- Open-Source Admin Dashboards - provided by AppSeed
- Admin Dashboards - Open-Source and Free, article published on Dev.to
- Vue Dashboard - Open-Source and Free
- React Dashboards - Open-Source and Free
- Admin Dashboards - Open-Source and built with automation tools